06. Промо-картинка
Для быстрого старта нами подготовлена галерея готовых картинок для шапки сайта. См. урок. 02. Однако следует ответственно подойти к этому моменту, если Вы хотите достичь максимального выразительного результата, так как промо-картинка основной выразительный компонент дизайна.
Изображение должно иметь ширину 960 пикселей для каркасов с шапкой по всей ширине или 700 пикселей для каркасов с картинкой в широкой колонке. Высота изображения до 300 пикселей.
При подготовке картинки следует учитывать планируемый к использованию шаблон дизайна, так как фактически видимая часть может быть меньше приблизительно на 30 пикселей.
Рекомендуем размещать надписи и дополнительные графические элементы с достаточным отступом от краев изображения.
Напомним, что Вы можете выбрать для шапки следующие варианты:
1. Выводить только промо (без лого, названия, телефонов)
2. Не использовать промо.
3. Выводить все вместе.
Пример картинки для шапки только из промо
Здесь логотип, название, слоган и телефон размещены в графическом виде.
Как мы можем видеть, картинка была изготовлена из скриншота основного сайта, есть только одно замечание: нужно было убрать с флага надпись «обратный звонок», так как нажать на нее нельзя.
Шапка «примерсайта.рф»
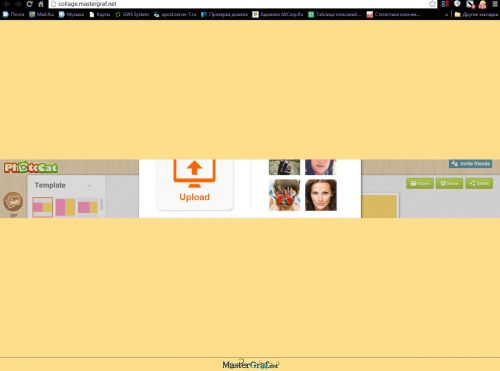
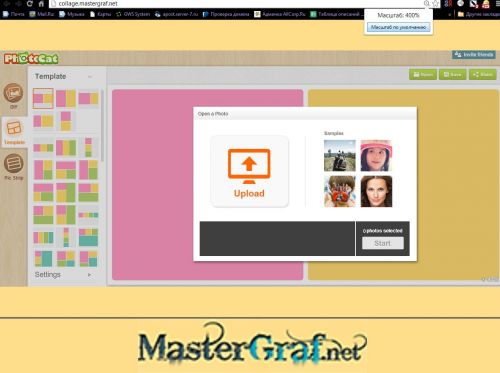
сделана с помощью сервиса http://collage.mastergraf.net (PhotoCat):
- Загрузите исходные изображения (Upload -> Start).
- Выберите режим DIY
- Измените размер фона Settings: «custom», 980 х 300.
- Загрузите свой «background», если предложеные не понравились (Change Background).
- Подвигайте и покрутите по фону фотографии.
- Сохраните созданный коллаж.
При работе с PhotoCat замечены следующие проблемы:
1) из-под Ubuntu заканчивается ошибкой попытка сохранения созданого коллажа.
2) В Windows и Mac рабочая область остается узкой полоской.
Лечится увеличением масштаба до 400%. Масштаб в браузерах обычно можно сменить зажав кнопку «Ctrl» на клавиатуре с одновременной прокруткой колесика «мыши».
| избранное |  |
поделиться |